Последнее обновление на 29.01.2023
Пример использования метода javascript location href относительные и абсолютные пути ссылок
Текущая ссылка сайта
window.location.href; // http://localhost/html/path.html
Пример вывода абсолютного пути сайта
window.location.href="/"; // http://localhost/
window.location.href="/new-link"; // http://localhost/new-link
window.location.href="/new-link/"; // http://localhost/new-link/
window.location.href="/new-link/link"; // http://localhost/new-link/link
Пример вывода относительного пути сайта
window.location.href="new-link"; // http://localhost/html/new-link
window.location.href="new-link/"; // http://localhost/html/new-link/
window.location.href="new-link/link"; // http://localhost/html/new-link/link
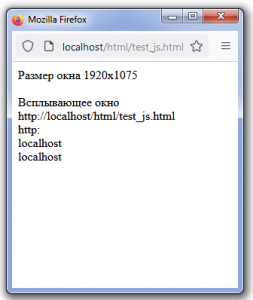
Пример отображения location href во всплывающем окне
<button onclick="openMyWindows()">Нажми, чтобы появилось всплывающее окно</button>
function openMyWindows(){
//let MyWindows = window.open("about:blank", "Window", "width=300,height=300,resizable=no,scrollbars=1,status=no");
let MyWindows = window.open("/", "Window", "left=200,top=200,width=300,height=300"); // MyWindows.resizeBy(width, height);
MyWindows.document.write("Размер окна "+document.documentElement.clientWidth+"x"+document.documentElement.clientHeight+"<br>");
MyWindows.document.write("<br>Всплывающее окно <br>");
MyWindows.document.write(MyWindows.location.href+"<br>");
MyWindows.document.write(MyWindows.location.protocol+"<br>");
MyWindows.document.write(MyWindows.location.hostname+"<br>");
MyWindows.document.write(MyWindows.location.host+"<br>");
//MyWindows.document.write(MyWindows.location.port+"<br>");
//MyWindows.document.write(MyWindows.location.pathname+"<br>");
//MyWindows.document.write(MyWindows.location.search+"<br>");
//MyWindows.document.write(MyWindows.location.hash+"<br>");
let url='/id';
let newUrl = window.open(); // window.open(url, name, params); window.open('site.ru');
newUrl.location=url; // http://site/id
// MyWindows.close();
}
При нажатие на кнопку выводится всплывающее окно, с размерами экрана, ссылкой на сайт, протокол, порт, хост, имя, путь, хэш сайта, а также открывается новая вкладка в браузере с ссылкой на сайт (document location href new tab).
![]()

Ваш комментарий будет первым