Последнее обновление на 19.12.2023
Демонстрация работы z-index CSS
.red, .green, .blue {
position: absolute;
width: 200px;
height: 200px;
color: white;
line-height: 50px;
text-align: center;
}
.red {
z-index:5;
top: 40px;
left: 40px;
background: red;
}
.green {
z-index:2;
top: 80px;
left: 80px;
background: green;
}
.blue {
z-index:3;
top: 120px;
left: 120px;
background: blue;
}
<div class="red">Red</div> <div class="green">Green</div> <div class="blue">Blue</div>
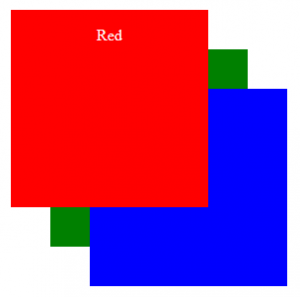
Результат наложения блоков друг на друга с применением свойства z-index CSS

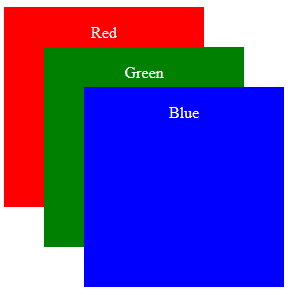
Если в свойствах указать z-index указать нули, то результат работы в браузере будет следующий

Если z-index не работает (не выводится блок на экране браузера), то одна из причин является то, что блоки вложенности со свойством z-index находятся на разных уровнях, например, так
<div class="green">Green<div class="red">Red</div> </div>
Следите за тем, чтобы иерархия совпадала. По умолчанию, в свойстве z-index значение задано 1.
Ваш комментарий будет первым