Последнее обновление на 16.12.2022
Модальное окно WordPress с использованием CSS, JQuery — пример открытие и закрытие модального окна и получение номера телефона для обратного звонка.
JQuery код для модального окна (суть состоит в добавление и удалении класса с помощью JQuery, дополнительные примеры можно посмотреть здесь)
jQuery(document).ready(function() {
jQuery(".send-data-open-modal").click(function() {
jQuery(".send-data-back-modal").addClass('active');
});
jQuery(".close-modal").on("click", function() {
jQuery(".send-data-back-modal").removeClass('active');
});
jQuery(".send-data-form-modal .mymodal-submit").on("click", function() {
setTimeout(() => {
if (jQuery(".send-data-form-modal .mymodal-response-output").text() == 'Благодарим Вас за обращение. Сообщение отправлено.') {
jQuery('.send-data-modal-state').addClass('active');
setTimeout(() => {
jQuery(".send-data-back-modal").removeClass('active');
}, 2000);
} else {
console.log(jQuery(".send-data-form-modal .mymodal-response-output").text());
}
}, 1000);
});
});
Стиль модального окна
/** {
margin: 0;
padding: 0;
}*/
.button-wrap {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 14%;
}
/* style button */
.button-open-modal {
box-sizing: border-box;
background: #51c89a;
font-size: 18px;
color: #fff;
border-radius: 36px;
padding: 8px 18px;
}
/* button */
.send-data-open-modal {
cursor: pointer;
}
/* modal */
.send-data-back-modal.active {
display: flex;
}
.send-data-back-modal {
background-color: rgba(192, 186, 186, 0.455);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
width: 100%;
top: 0;
left: 0;
bottom: 0;
left: 0;
z-index: 99999;
display: none;
}
/* forma */
.send-data-form-modal {
text-align: center;
position: relative;
box-sizing: border-box;
padding: 20px 50px;
background: #FFFFFF;
border: 1px solid #d9d4d1;
border-radius: 4px;
width: 44%;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.4),0 4px 16px 0 rgba(0,0,0,0.18);
-webkit-animation-name: anim;
-webkit-animation-duration: 0.4s;
animation-name: anim;
animation-duration: 0.4s;
}
/* x */
.close-modal {
position: absolute;
left: 94%;
top: 15px;
cursor: pointer;
font-size: 30px;
/*font-weight: bold;*/
font-family: 'Open Sans', sans-serif;
}
/* text */
.request-form-modal-title {
font-weight: bold;
font-size: 30px;
}
.request-form-modal-info {
font-weight: normal;
font-size: 16px;
margin-top: 12px;
}
/* fields form */
.request-form-fields {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 18px;
}
.request-form-fields span.mymodal-form-field.your-name {
width: 49%;
}
.request-form-fields span.mymodal-form-field.myphone {
width: 49%;
}
.request-form-fields input {
width: 100%;
font-weight: 500;
font-size: 16px;
padding: 15px;
border: 1px solid #d9d4d1;
box-sizing: border-box;
border-radius: 4px;
}
.request-form-fields input[type=submit] {
cursor: pointer;
font-weight: bold;
text-transform: uppercase;
padding: 16px 0px;
background: #51c89a;
border-radius: 4px;
color: #fff;
font-size: 16px;
width: 46%;
margin-top: 18px;
margin-left: 54%;
}
.request-form-fields span.mymodal-form-field.your-message {
width: 100%;
}
.request-form-fields textarea {
background: #FFFFFF;
border: 1px solid #d9d4d1;
box-sizing: border-box;
padding: 14px;
border-radius: 6px;
font-weight: 500;
font-size: 18px;
margin-top: 18px;
width: 100%;
height: 160px;
}
/* form message state */
.send-data-modal-state {
display: none;
box-sizing: border-box;
text-align: center;
position: relative;
padding: 20px 50px;
width: 50%;
background: #FFFFFF;
border: 1px solid #d9d4d1;
border-radius: 4px;
}
.send-data-modal-state.active {
display: block;
}
@-webkit-keyframes anim {
from {
top:-400px;
opacity:0
}
to {
top:0;
opacity:1
}
}
@keyframes anim {
from {
top:-400px;
opacity:0
}
to {
top:0;
opacity:1
}
}
HTML код
<div class="button-wrap">
<div class="button-open-modal send-data-open-modal">
Оставить заявку
</div>
</div>
<div class="send-data-back-modal">
<div class="send-data-form-modal">
<span class="close-modal"><i class="fas fa-times"></i></span>
<div class="request-form-modal-title">Форма обратной связи</div>
<div class="request-form-modal-info">В течение 30 минут мы вам позвоним</div>
<div class="myform">
<form action="/script.php" method="post" class="myform-action">
<div class="request-form-fields">
<span class="mymodal-form-field your-name">
<input type="text" name="your-name" size="40" aria-required="true" aria-invalid="false" placeholder="Ваше имя">
</span><br>
<span class="mymodal-form-field myphone">
<input type="tel" name="myphone" size="40" aria-required="1" placeholder="Номер телефона" data-mask="+7 (___) ___-__-__">
</span><br>
<span class="mymodal-form-field your-message">
<textarea name="your-message" cols="40" rows="10" aria-invalid="false" placeholder="Ваше сообщение"></textarea>
</span><br>
<input type="submit" value="Отправить" class="mymodal-submit">
<span class="mymodal-spinner"></span>
</div>
<div class="mymodal-response-output"></div>
</form>
</div>
</div>
<div class="send-data-modal-state">
<div class="request-form-modal-title">Благодарим Вас за обращение!</div>
<div class="request-form-modal-info">В течении 30 минут мы вам позвоним</div>
</div>
</div>
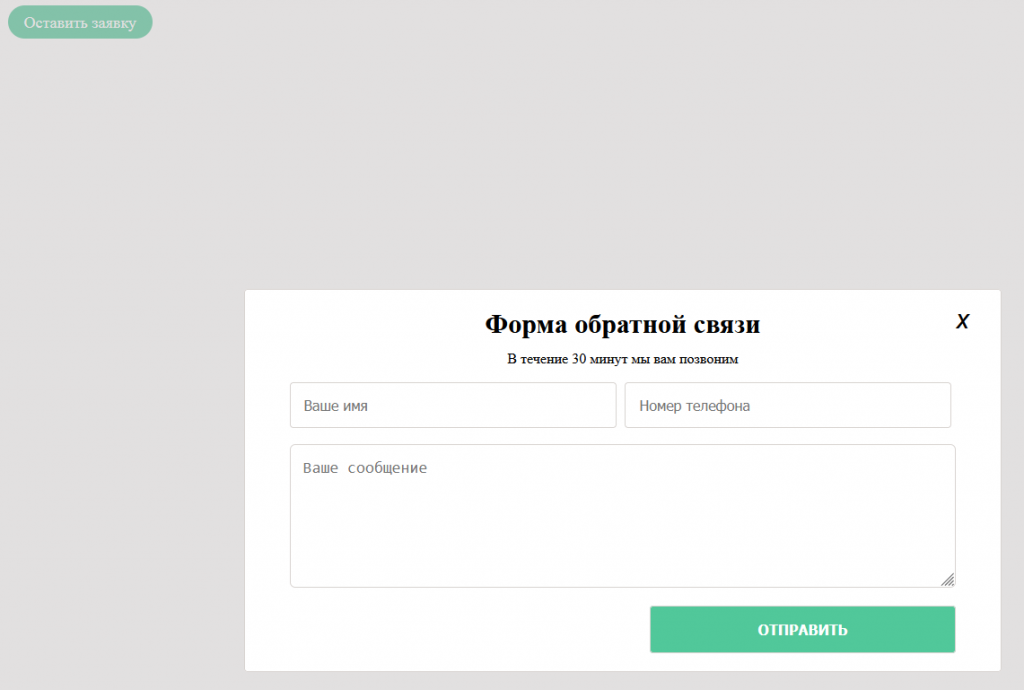
Интерактивный пример, нажмите на кнопку
Форма обратной связи
В течение 30 минут мы вам позвоним
Благодарим Вас за обращение!
В течении 30 минут мы вам позвоним
Пример вызова модального окна

Ваш комментарий будет первым