Последнее обновление на 29.01.2023
Шаблон верстки сайта с применением fixed
.shapka,.menu,.content,.podval{
position: fixed;
}
.shapka {
height: 12%;
top: 0;
bottom: auto;
background-color:blueviolet;
}
.shapka,.podval{
width: 100%;
right: 0;
left: 0;
}
.menu,.content{
height: auto;
bottom: 120px;
top: 12%;
}
.menu {
right: auto;
left: 0;
width: 8em;
background-color:thistle;
}
.content {
width: auto;
right: 0;
left: 8em;
background-color:slategray;
}
.podval {
height: 120px;
top: auto;
bottom: 0;
background-color:salmon;
}
<div class="shapka"> Шапка </div>
<div class="menu"> Здесь меню </div>
<div class="content"> Здесь статьи </div>
<div class="podval"> Подвал </div>
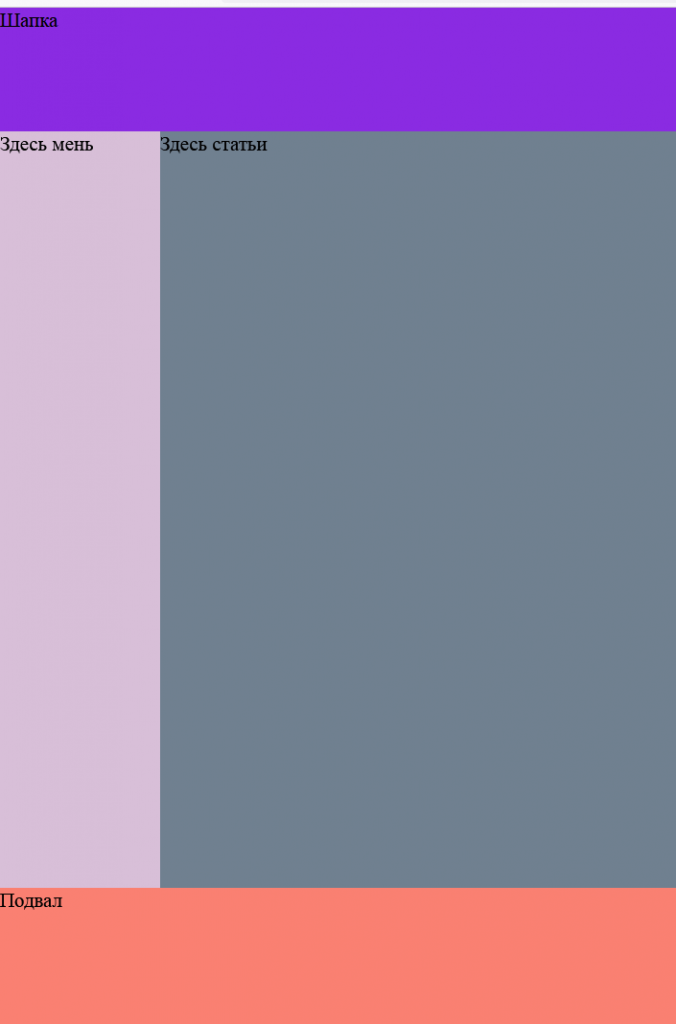
Результат отображения фиксированной верстки с применением fixed

Ваш комментарий будет первым