Последнее обновление на 16.12.2022
flexbox
Свойство
display: flex;
выравнивает блоки вдоль одной линии по горизонтали (главная ось по горизонтали).

flex-direction
Свойство flex-direction позволяет управлять направлением главной оси. Если добавить ещё свойство flex-direction: column; , то блоки выравниваются вдоль одной линии по вертикали
display: flex;
flex-direction: column;

по горизонтали (выравнивание по левому верхнему краю браузера)
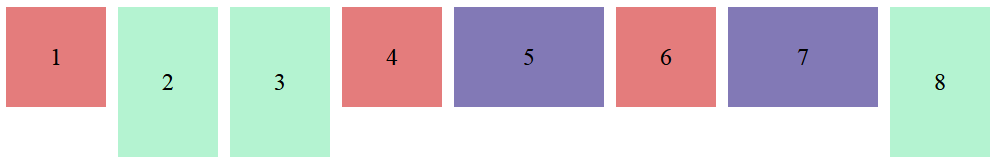
display: flex;
flex-direction: row;

поменять порядок блоков на обратный для колонки flex-direction: column-reverse;
display: flex;flex-direction: column-reverse;
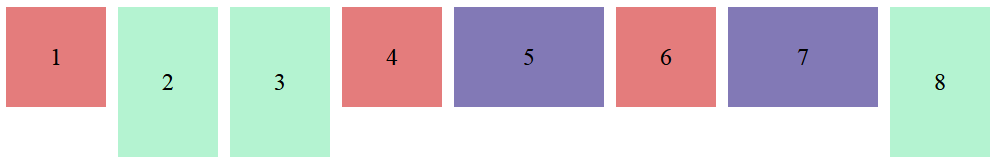
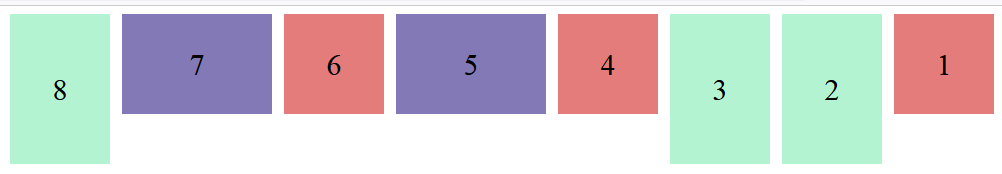
поменять порядок блоков на обратный для ряда flex-direction: row-reverse; (выравнивание по правому верхнему краю браузера)
display: flex;flex-direction: row-reverse;

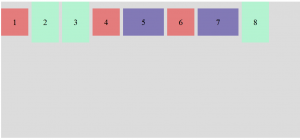
justify-content
Свойство justify-content позволяет выравнивать содержание flex блока
justify-content:center; /* выравнивание по центру */justify-content: flex-start; /* выравнивание происходит от начала главной оси */justify-content: flex-end; /* выравнивание происходит от конца главной оси */
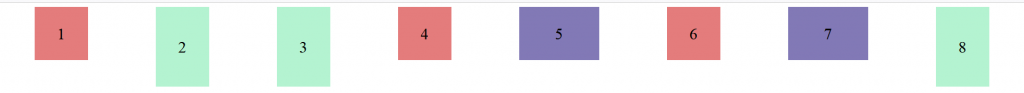
При использовании justify-content: space-between; первый и последний элемент выравниваются по самому краю главной оси (край браузера), остальные элементы равномерно распределяются и пространство между ними тоже равномерно заполняется.

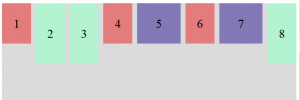
Свойство justify-content: space-around; все элемент выравниваются равномерно и пространство равномерно распределяется между ними начиная и заканчивая с краев

align-items
Еще об свойстве align-items — выравнивание в отличие от свойства justify-content происходит от поперечной оси.
align-items:stretch; /* по умолчанию, элементы растягиваются, в блоках необходимо указать свойство height: auto; , также нужно учитывать свойство
max-width и min-width */

align-items:flex-start; /* выравнивание по верхнему краю */

align-items:flex-end; /* выравнивание по нижниму краю */

align-items:center; /* выравнивание по центру */

align-items:baseline; /* выравнивание по базовой линии */

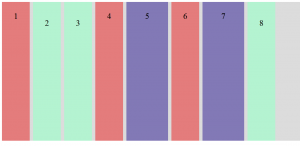
flex-wrap
Свойство flex-wrap задает поведение блокам, или вдоль одной линии даже если они не помещаются, или смещаются слева направо, если не помещаются в окне браузера.
flex-wrap:nowrap; /* значение по умолчанию, при изменении размера браузера блоки сжимаются, запрет переноса*/

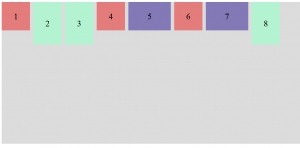
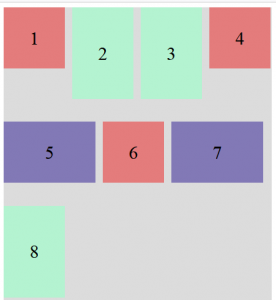
flex-wrap:wrap; /* при изменении размера браузера блоки сдвигаются, переносятся вниз*/

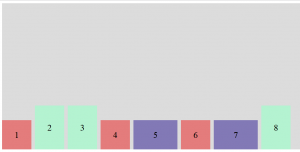
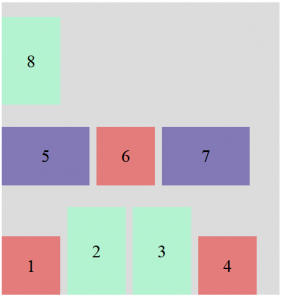
flex-wrap: wrap-reverse; /* то же, что и wrap, только расположение блоков в обратном порядке, перенос вверх*/

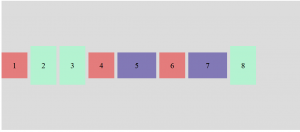
flex-flow
Свойство flex-flow объединяет в себе два рассмотренных свойства flex-wrap и flex-direction, пример записи
flex-flow: column wrap;
align-content
Свойство align-content активируется совместно с flex-wrap:wrap; (когда блоки идут в несколько строк и применяется для их выравнивания).
align-content:stretch; /* по умолчанию, блоки растягиваются по вертикали, также нужно учитывать свойство max-width и min-width */
align-content:center; /* выравнивание по центру */align-content: flex-start; /* выравнивание происходит от начала главной оси */align-content: flex-end; /* выравнивание происходит от конца главной оси */align-content: space-between; /* выравнивание между блоками равномерное */align-content: space-around; /* выравнивание вокруг блоков равномерное */
align-self
Свойство align-self задает уникальное свойство блоку (элементу) и предназначено для выравнивания элементов.
align-self :stretch; /* блоки растягиваются */
align-self :center; /* выравнивание по центру */align-self : flex-start; /* выравнивание происходит от начала главной оси */align-self : flex-end; /* выравнивание происходит от конца главной оси */align-self: baseline; /* выравнивание по базовой линии */
gap
Свойство gap создает между блоками колонок и рядов интервал (раздвигает между собой), пример
gap: 5px;
column-gap
Свойство column-gap создает задает между колонками интервал, пример
column-gap: 5px;
flex-grow
flex-grow задает коэффициент увеличение блока. При flex-grow:1; и более блоки растянутся и заполнят свободное место на всю ширину экрана браузера. По умолчанию flex-grow:0; это значит что блоки не увеличиваются и не заполняют свободное пространство.
Пример
flex-grow:0; /* для красного блока */flex-grow:0; /* для красного блока */flex-grow:0; /* для зеленого блока */
Пример для одинаковых блоков, но разными значениями.
flex-grow:1; /* для красного блока */flex-grow:5; /* для зеленого блока */flex-grow:10; /* для синего блока */

flex-shrink
Свойство flex-shrink противоположно свойству flex-grow. Наименьшее значение коэффициента для flexgrow, является наибольшим значением для flex-shrink. По сути, flex-shrink обладает противоположным свойством относительно flex-grow.
flex-shrink:1; /* для красного блока */flex-shrink:5; /* для зеленого блока */flex-shrink:10; /* для синего блока */
Свойство flex-basis задает базовую ширину блока через width:30%; и например для остальных блоков width:auto;. Свойство flex (по умолчанию flex: 0 1 auto;) задается или одним значением -grow, или двумя — grow, shrink, или тремя значениями grow, shrink, basis.
order
Свойство order меняет порядок блоков, например
order:2; /* для красного блока */order :1; /* для зеленого блока */order :0; /* для синего блока */
![]()
Ваш комментарий будет первым