Последнее обновление на 29.01.2023
Адаптивная резиновая верстка flexbox
*{
box-sizing: border-box;
}
.wrapper {
display: flex;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
}
.column {
width: 25%;
padding: 2px;
}
.block {
padding: 5px;
margin-bottom: 5px;
background: rgb(209, 169, 39);
text-align: center;
color: rgb(255, 255, 255);
font-size: 24px;
}
.block1 {
height: 415px;
line-height: 300px;
}
.block2 {
height: 100px;
line-height: 70px;
}
.block4 {
height: 205px;
line-height: 100px;
}
<div class="wrapper">
<div class="column">
<div class="block block1">1</div>
</div>
<div class="column">
<div class="block block2">2</div>
<div class="block block2">2</div>
<div class="block block2">2</div>
<div class="block block2">2</div>
</div>
<div class="column">
<div class="block block4">4</div>
<div class="block block2">2</div>
<div class="block block2">2</div>
</div>
<div class="column">
<div class="block block1">1</div>
</div>
</div>
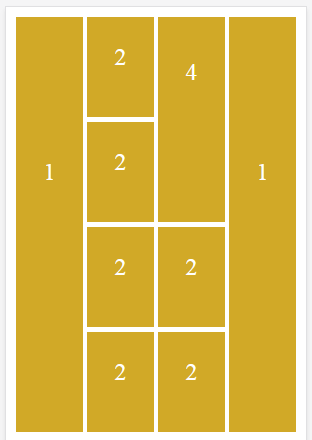
Пример реализации адаптивной резиновой верстки
1
2
2
2
2
4
2
2
1
Вид на телефоне

Ваш комментарий будет первым