Последнее обновление на 12.02.2024
Rectangle (прямоугольный элемент ) Qml пример
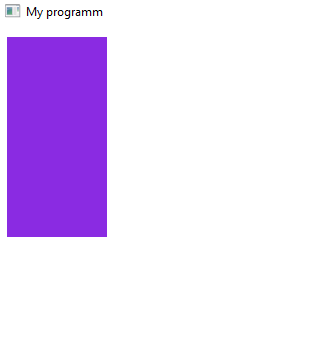
Выведем на экран простой прямоугольник
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
id: my_window
width: 800
height: 600
visible: true
title: qsTr("My programm")
Rectangle {
id: my_rectangle1
x: 10
y: 10
width: 50
height: 50
color: "#8a2be2"
}
}

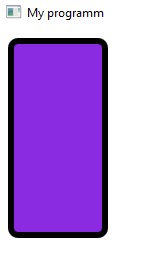
Результат вывода прямоугольника с закругленными углами и выделение рамки border
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
id: my_window
width: 800
height: 600
visible: true
title: qsTr("My programm")
Rectangle {
id: my_rectangle1
x: 10
y: 10
width: 100
height: 200
color: "#8a2be2"
border.color: "black"
border.width: 6
radius: 10
}
}

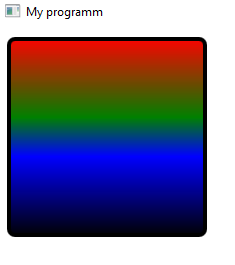
Результат вывода Rectangle Qml с использование градиента от 0 до 1, сверху вниз
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
id: my_window
width: 800
height: 600
visible: true
title: qsTr("My programm")
Rectangle {
id: my_rectangle1
x: 10
y: 10
width: 200
height: 200
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 0.4; color: "green" }
GradientStop { position: 0.6; color: "blue" }
GradientStop { position: 1.0; color: "black" }
}
border.color: "black"
border.width: 4
radius: 8
}
}

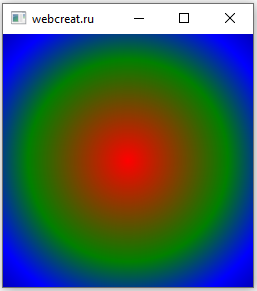
Вывод радиального градиента в Qml — RadialGradient
import QtQuick.Controls
import QtQuick
import QtQuick.Window
import QtQuick.Dialogs
import QtQuick.Layouts
import Qt5Compat.GraphicalEffects
Window {
id: my_window
width: 200
height: 200
visible: true
title: qsTr("webcreat.ru")
Rectangle {
id: my_rectangle1
anchors.fill: parent
RadialGradient{
anchors.fill: parent
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 0.4; color: "green" }
GradientStop { position: 0.6; color: "blue" }
GradientStop { position: 1.0; color: "black" }
}
}
}
}

Ваш комментарий будет первым