Последнее обновление на 21.05.2024
Анимация текста qml
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import QtQuick.Window
Window {
width: 640
height: 480
visible: true
title: qsTr("webcreat.ru")
ColumnLayout {
anchors.centerIn: parent
Text {
id: textItem
text: "Текст для анимации"
font.pixelSize:244
Layout.alignment: Qt.AlignHCenter
opacity: 1
Behavior on opacity {
NumberAnimation {
duration: 1000
easing.type: Easing.InOutQuad
}
}
}
Button {
text: "Анимировать"
onClicked: {
if (textItem.opacity === 1)
textItem.opacity = 0
else
textItem.opacity = 1
}
}
}
}
В этом примере добавлена анимация для текстового элемента Text. При клике на кнопку «Анимировать» анимация изменяет прозрачность текста элемента Text с помощью анимации NumberAnimation. Прозрачность меняется от 1 до 0 и обратно за 1 секунду с использованием функции плавности Easing.InOutQuad.
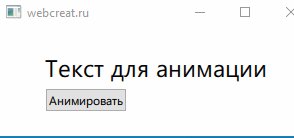
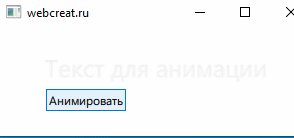
Вывод программы

Ваш комментарий будет первым