Последнее обновление на 16.12.2022
Подсветить выбранный активный (или текущий) пункт меню с применением библиотеки javascript JQUERY
ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
}
li {
flex-grow: 1;
}
a {
display: block;
text-align: center;
margin-bottom: 0.3em;
text-decoration: none;
color: #000000;
font-size: 1em;
width: 7em;
border-radius: 10px;
padding: 1em;
background-color: rgb(171, 190, 207);
}
a.active,a:hover {
color:rgb(255, 255, 255);
background-color:#000000;
}
<ul class="menu">
<li><a href="#1">Ссылка 1</a></li>
<li><a href="#2">Ссылка 2</a></li>
<li><a href="#3">Ссылка 3</a></li>
<li><a href="#4">Ссылка 4</a></li>
<li><a href="#5">Ссылка 5</a></li>
</ul>
$(document).ready(function(){
$(".menu a[href]").each(function() {
if ("http://site.ru"+$(this).attr("href") == window.location.href)
{
/*$(".active").removeClass("active");*/
$(this).addClass("active");
}
});
});
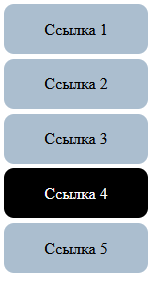
Результат работы меню — выбираем ссылку, выбранная страница перезагружается и соответствующий пункт меню подсвечивается в соответствии со стилем css.

Подсветка кнопки при клике на нее:
$(document).ready(function(){
$(".menu a[href]").click(function() {
if (!$(this).hasClass('active')) {
$(this).addClass('active');
} else {
$(this).removeClass('active');
}
});
});
Демонстрация работы программы подсветка кнопки при нажатие — нажмите на кнопки ниже
Ваш комментарий будет первым